
表示の際のデザインを「巻物風」にした際、毛筆フォントで表示するようにしてみましょう。
有償で毛筆フォントを提供するサービスや毛筆フォントを使用できるレンタルサーバーなどもありますが、ここでは、無料の方法をご案内します。
無料フォントの「青柳衡山フォント(あおやぎこうざんふぉんと)」を使います。
ここではMac環境での解説を行いますので、Windows環境の方は適宜読み替えてください。
作業の進め方としては
- フォントファイルをダウンロード
- Webフォントへ変換
- 必要なファイルを準備
- CSSにコードを追加
となります
それでは、やって行きましょう!!
● フォントファイルをダウンロード
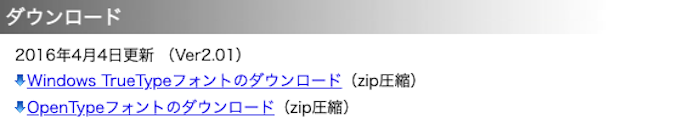
「武蔵システム 青柳衡山フォントT」のページからフォントファイルをダウンロードします。

いずれのファイルからでもWebフォントを作成できますので、ここでは、Macでも「Windows TrueTypeフォントのダウンロード」を選び、フォントファイルをダウンロードします。(「OpenTypeフォントのダウンロード」を選んだ場合はEOTファイルは作成されませんので、ご注意ください。)
ダウンロードしたファイル「AoyagiKouzanT.zip」をダブルクリックして解凍すると、「青柳衡山フォントT.ttf」ファイルが現れます。
● Webフォントへの変換
変換アプリを使って、先程ダウンロードした「青柳衡山フォントT.ttf」フォントファイルの変換を行います。
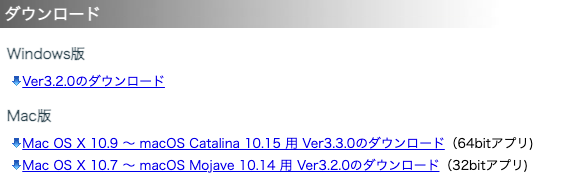
「武蔵システム WOFFコンバータ」のページから「WOFFコンバータ」をダウンロードします。お使いのコンピュータに合ったものをダウンロードしてください。

ここでは、「Mac OS X 10.9 〜 macOS Catalina 10.15 用 Ver3.3.0のダウンロード」を選びます。
ダウンロードしたら、解凍してインストール後、「WOFFコンバータ」を起動します。

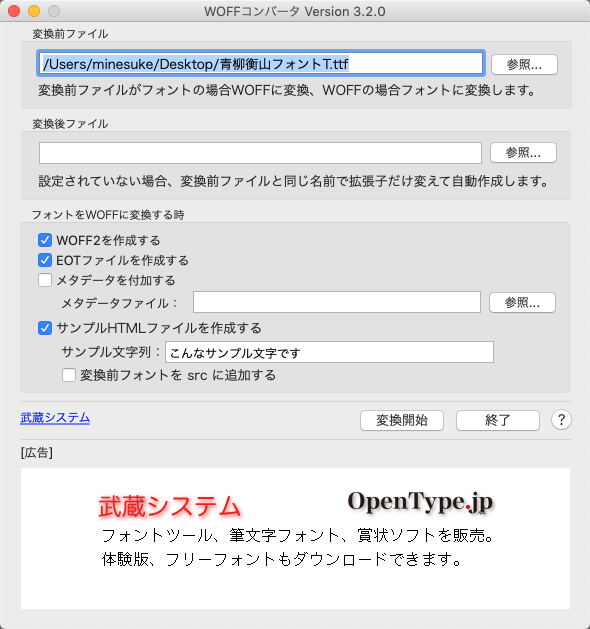
「変換前ファイル」の欄に先程ダウンロードしたフォント「青柳衡山フォントT.ttf」をドラッグドロップして、必要な項目にチェックを付けます。
ここでは、
・WOFF2を作成する
・EOTファイルを作成する
にチェックを付けて、「変換開始」ボタンを押します。
無事に変換が終了すると、次のファイルが出来上がります。
・青柳衡山フォントT.eot
・青柳衡山フォントT.html
・青柳衡山フォントT.woff
・青柳衡山フォントT.woff2
このアプリの操作に関して詳しくは
https://opentype.jp/woffconvhowtouse.htm
をご覧ください。
● 必要なファイルを準備
出来上がったファイルをWebで使うための準備をします。
フォントファイルを格納するフォルダ「aoyagikouzan-font(名前は任意)」を作成します。
次にこのフォルダに先程出来たファイルを移動します。
日本語のファイル名だとうまく動作しないことがありますので、ファイル名を変更します。
・青柳衡山フォントT.eot -> AoyagiKouzan.eot
・青柳衡山フォントT.woff -> AoyagiKouzan.woff
・青柳衡山フォントT.woff2 -> AoyagiKouzan.woff2
この時点で、ファイルの階層はこんな風になっています。
\—
+—aoyagikouzan-font
| | AoyagiKouzan.eot
| | AoyagiKouzan.woff
| | AoyagiKouzan.woff2
●これらのフォントをWebで使えるように、CSSファイルを作成します。
次のようなコードを書き、「aoyagikouzan.css」という名前で「aoyagikouzan-font」フォルダに保存します。
@font-face {
font-family: 'aoyagikouzan';
font-style: normal;
font-weight: normal;
src: url("AoyagiKouzan.eot") format('eot'),
url("AoyagiKouzan.woff2") format('woff2'),
url("AoyagiKouzan.woff") format('woff');
font-display: swap;
}この時点では、ファイルの階層はこんな風になっています。
\—
+—aoyagikouzan-font
| | aoyagikouzan.css
| | AoyagiKouzan.eot
| | AoyagiKouzan.woff
| | AoyagiKouzan.woff2
● CSSにコードを追加
ワードプレスでお使いのテーマファイルにある「functions.php」に次のコードを追記します。(※変更前にバックアップを取ることをおすすめします。)
wp_enqueue_style( 'AoyagiKouzan', get_template_directory_uri() . '/fonts/aoyagikouzan-font/aoyagikouzan.css', array(), '1.0' );ここでは、先程作成した「aoyagikouzan-font」フォルダが「fonts」フォルダに格納されていることを想定しています。
「Daily Maxim 365」プラグインのCSSファイル「daily-maxim-365.css」にコードを追加します。(※変更前にバックアップを取ることをおすすめします。)
CSSファイル「daily-maxim-365.css」は以下の階層にあります。
\—daily-maxim-365
+—assets
| +—css
| | +—frontend
| | | daily-maxim-365.css
.dm3-makimono {
( 〜 中略 〜 )
font-family: "aoyagikouzan", ( - 省略 - );
( 〜 中略 〜 )
}ブラウザで表示してみましょう。

うまく表示されましたでしょうか?
うまくいかない場合は、ファイル名やwp_enqueue_styleのフォルダ階層の指定箇所、CSSファイルの修正箇所をチェックしてみてください。
それでは、また。
● ご留意いただきたいこと
青柳衡山フォントは字体も美しく、商用でも無料で使用できる素晴らしいフォントですが、JIS非漢字、JIS第一水準漢字までの対応のため、一部の漢字は表示出来ません。
「Daily Maxim 365」プラグインで標準で搭載している格言の中には、表示されない漢字が含まれています。
ちなみに、次の格言や出典・作者名には、表示されない文字が含まれています。
ご使用には、ご留意ください。
※()内の文字が表示されません。
● フレーズ・格言では
・不(撓)不屈
・人に善言を与うるは布(帛)よりも(煖)かなり
・切(磋)琢磨
・剛毅木(訥)仁に近し
・千万人と(雖)も吾往かん
・嘉肴ありと(雖)も食らわずんばその旨きを知らず
・天を怨みず人を(尤)めず
・太鼓も(撥)の当たりよう
・子は(鎹)
・学んで思わざれば則ち(罔)し思うて学ばざれば則ち殆し
・山(椒)は小粒でもぴりりと辛い
・我が身を(抓)って人の痛さを知れ
・疾風に(勁)草を知る
・知者は惑わず勇者は(懼)れず
・胡(椒)の丸呑み
・(艱)難汝を玉にす
・(蜀)犬日に吠ゆ
・(襤褸)を着ても心は錦
・触らぬ神に(祟)りなし
・(隗)より始めよ
・雲無心にして(岫)を出ず
・(韋)編三度絶つ
・(驕)れる者は久しからず
● 出典・作者名では
・陸(遊)
・(淮)南子
・大島(蓼)太
・(荀)子
・(范)仲(淹)
・ジェフリー(=)チョーサー
・韓愈「原(毀)」から
・「親(鸞)上人絵詞伝」から
・夏目(漱)石「草枕」から
・クルチュウス(=)ルーフスの言葉から
・フランシス(=)ベーコン
・柳宗元「答(韋)中立論師道書」から
