
表示の際のデザインを「巻物風」にした際、別の巻物の背景で表示するようにしてみましょう。
作業の進め方としては
- 巻物の画像素材を用意
- 背景画像を作成
- CSSのコードを一部変更
となります
それでは、やって行きましょう!!
● 巻物の画像素材を用意
お好みの背景画像を探します。
ここでは、イラストボックスから、ダウンロードさせていただきました。
(※画像は誰かの著作物です。商用利用可能か、加工して使用可能かどうかなど、ライセンスに気をつけてください。)
● 背景画像を作成
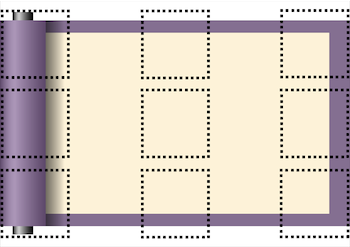
背景画像は、画面の横幅や文字の長さなどにより、伸びたり縮んだりする可変の背景として使いますので、ここでは、テレビゲームの制作でメジャーな「9スライス」という方法を使います。
● 画像を9分割して、切り抜きます。
お使いの画像編集アプリ(フォトショップ、GIMPなど)で、ダウンロードした画像を9分割します。四隅の画像と隅の隅の間にある画像、真ん中にある画像を切り抜きます。
四隅の画像はそのまま使われ、間にある画像や真ん中にある画像は表示するものの大きさに合わせて繰り返し使用されます。
ダウンロードした画像を次のように切り取り、新たに画像を作成します。
ここでは、一片を160pxの正方形で切り抜きました。

切り抜いた画像の一片を30pxに縮小して、隙間なく並べて貼り合わせます

新たな画像のファイル名を「back_makimono_murasaki.png」にして、保存します。
● CSSのコードを一部変更
ここでは、先程作成した画像「back_makimono_murasaki.png」をプラグイン「Daily Maxim 365」の以下フォルダに格納します。
/daily-maxim-365/assets/images/frontend
この時点で、ファイルの階層はこんな風になっています。
\—daily-maxim-365
+—assets
| +—css
| | +—frontend
| | | —back_makimono_murasaki.png
「Daily Maxim 365」プラグインのCSSファイル「daily-maxim-365.css」にコードを追加します。(※変更前にバックアップを取ることをおすすめします。)
CSSファイル「daily-maxim-365.css」は以下の階層にあります。
\—daily-maxim-365
+—assets
| +—images
| | +—frontend
| | | daily-maxim-365.css
.dm3-makimono {
( 〜 中略 〜 )
border-image-source: url(../../images/frontend/back_makimono_murasaki.png);
( 〜 中略 〜 )
}ブラウザで表示してみましょう。

うまく表示されましたでしょうか?
それでは、また。
